Case Study for myFlix full-stack project
Overview
myFlix is a web app, developed using the MERN stack, that provides users with access to information about movies, directors, and genres. Users are able to create an account, update their personal data, and create a list of favorite movies.
Purpose & Context
myFlix was a personal project I built as part of my web development course at CareerFoundry to demonstrate my mastery of full-stack JavaScript development.
Objective
The aim of the project was to have an ambitious full-stack project I can add to my professional portfolio. The problem I wanted to solve is to build the complete server-side and client-side for the application from scratch.

Approach
Server-Side
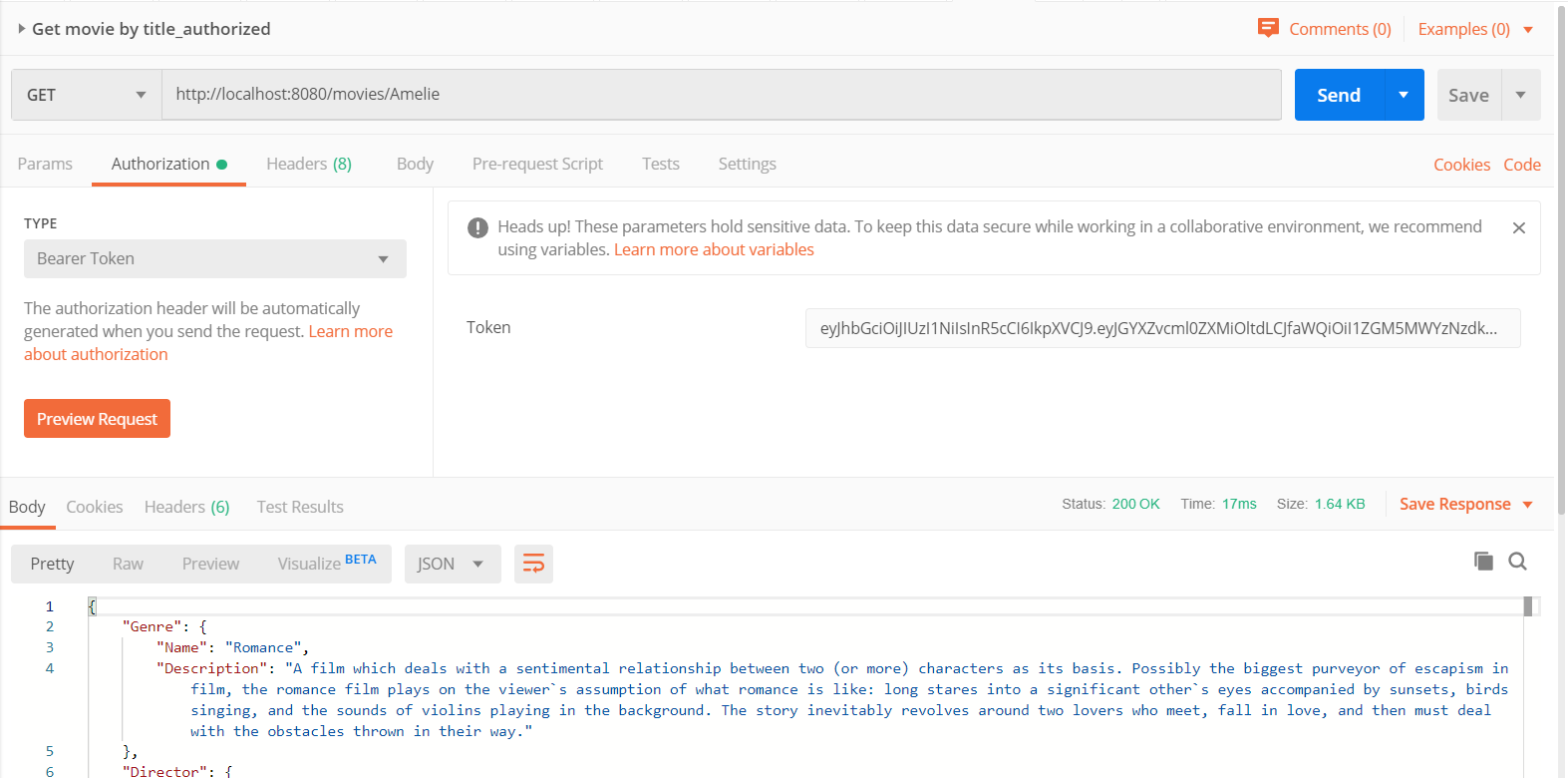
I created a RESTful API using Node.js and Express, that interacts with a non-relational database (MongoDB). The API can be accessed via commonly used HTTP methods like GET or POST. To retrieve data from and store data in the database, CRUD methods are used. The API provides movie information in JSON format.
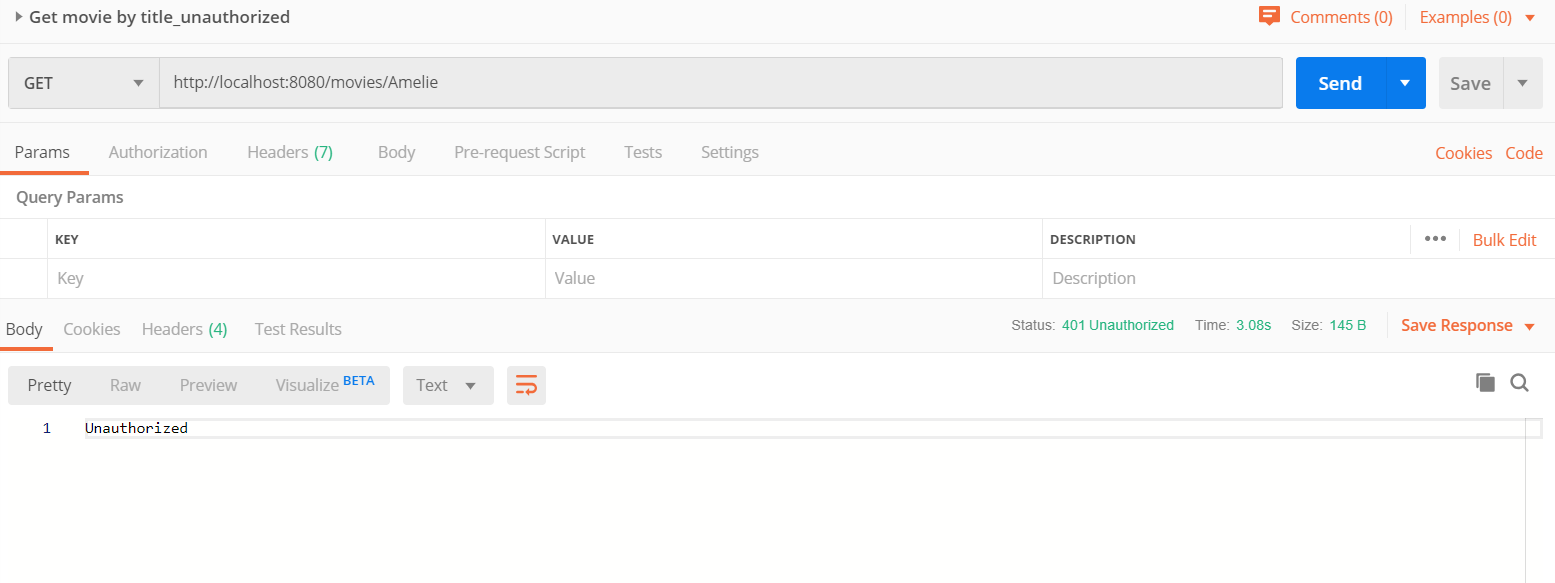
To test the API, I used Postman. I also included user authentication and authorization code in the form of basic HTTP authentication and JWT authentication.


Client-Side
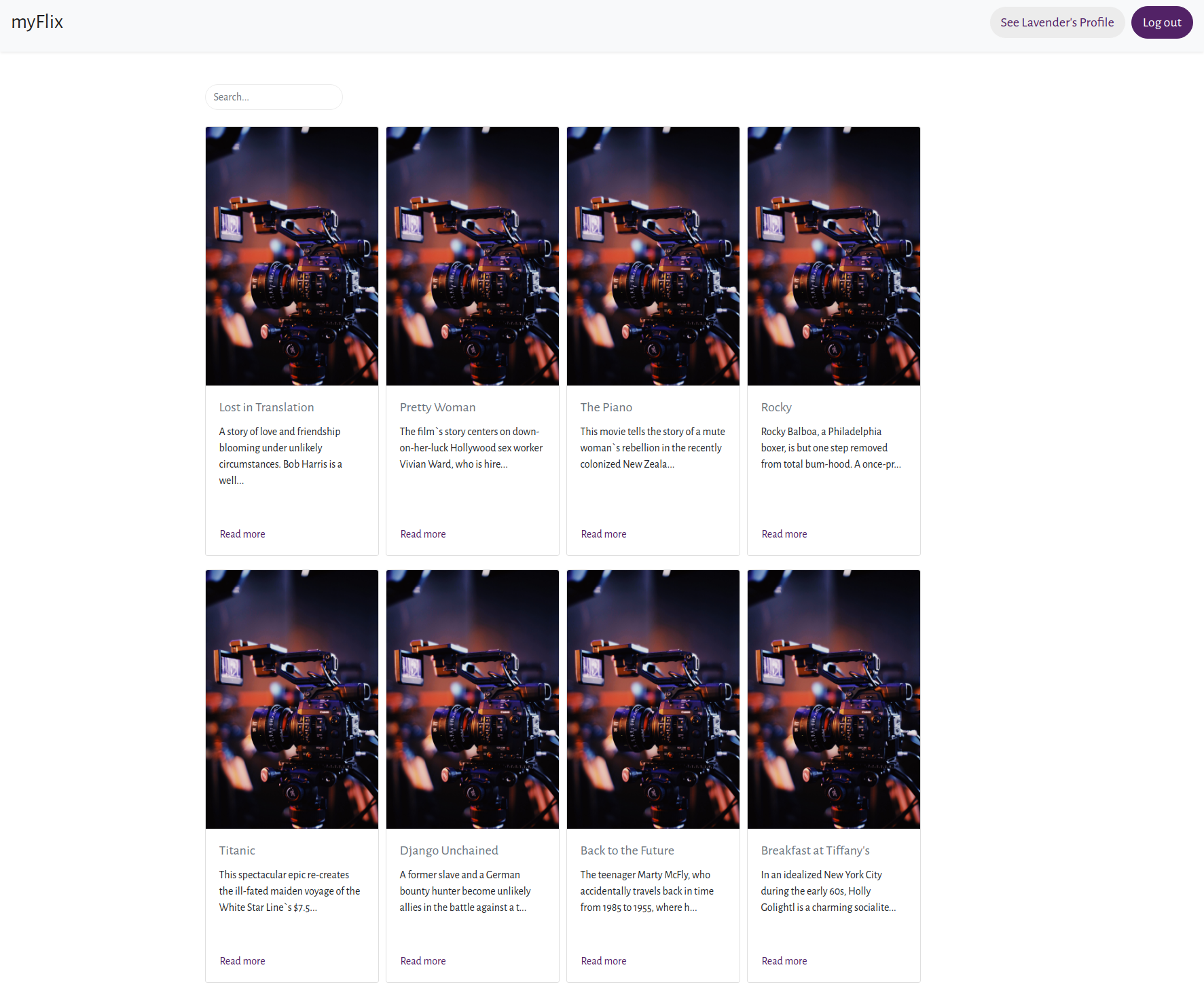
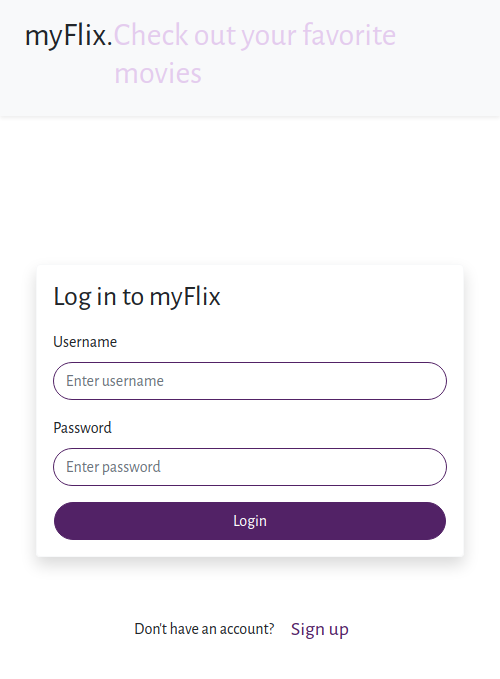
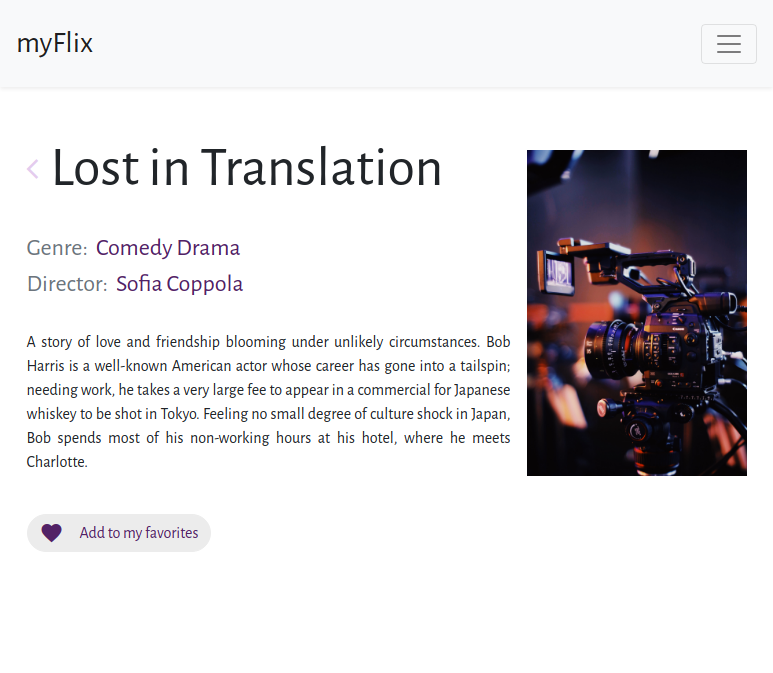
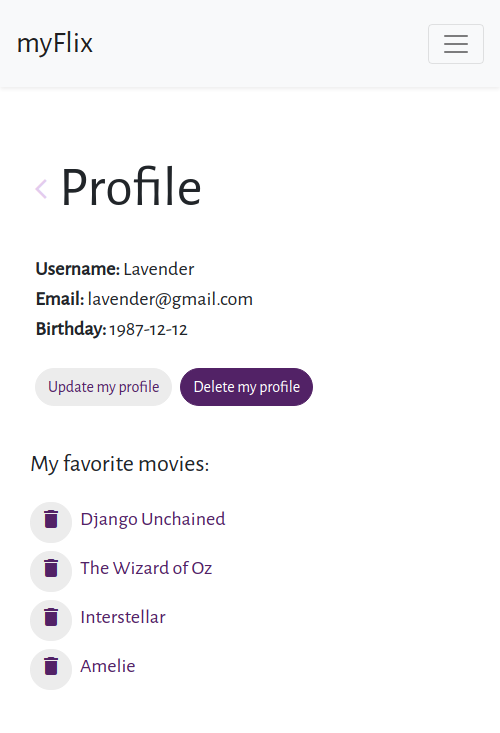
After completing the API, I started to build the interface users would need when making requests to, and receiving responses from, the server-side. It is a single-page, responsive application, developed with React and React-Redux. It provides several interface views, including, but not limited to, a main view (shows a list of all movies), single movie view (shows data about a single movie and allows users to add the movie to their list of favorites), a login view, a registration view and a profile view (where users can update their user data and list of favorites).



Challenges
This was both my favorite and most challenging project. I have enjoyed building the API and working with database structures. I also quickly became familiar with using the terminal. Developing the client-side, it took me a while to understand how React and Redux work and how to achieve the desired results. But with the help of my great tutor and after a pair-programming session with an experienced developer, I could conquer that mountain.
Duration
The development of the client-side took me twice as long as it normally took to complete a CareerFoundry achievement. It was because I needed time to wrap my head around how React (and React Redux) work.
Credits
- Role: Lead Developer
- Tutor: Mariam Natukunda
- Mentor: Sonia RM. Karungi