About
Certified Web Developer
I completed an eight-month full-stack web development course, with the guidance of a personal tutor and mentor. Amongst others I built a Native Chat App, as well as a full-stack project using the MERN stack.
Teamplayer
I believe that teamwork brings together diverse experiences and ideas to achieve the best results. Working with various teams across digital agencies, e-commerce, and retail enabled me to understand team and customer needs, driving user-focused, sustainable, and effective solutions.
Lifelong Learner
I enjoy intellectually challenging tasks and integrating new technologies into my daily work. With endless tools and frameworks to explore, there's always something new to learn. Even setbacks and bugs are opportunities to grow, practice patience, and improve.
Master's Graduate
My academic background helps me to independently search and critically evaluate information. It also brings me in a good position to think outside the box when facing technical challenges.
Besides Coding
I enjoy music, podcasts, Italian food and spending time outdoors with my family.
Work

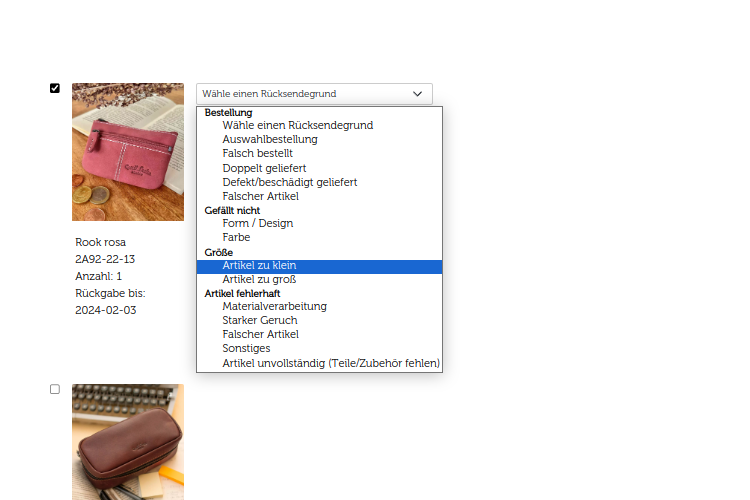
Return Portal
A full-stack application, developed to streamline the return process of an e-commerce store. Integrated into the existing website via iframe, the portal allows customers to log in, view a list of returnable items, select reasons for returns, and request a pre-addressed return label. The application automatically connects to the ERP system via API to register returns directly in the customer's account.
react node.js typescript bootstrap i18nexus

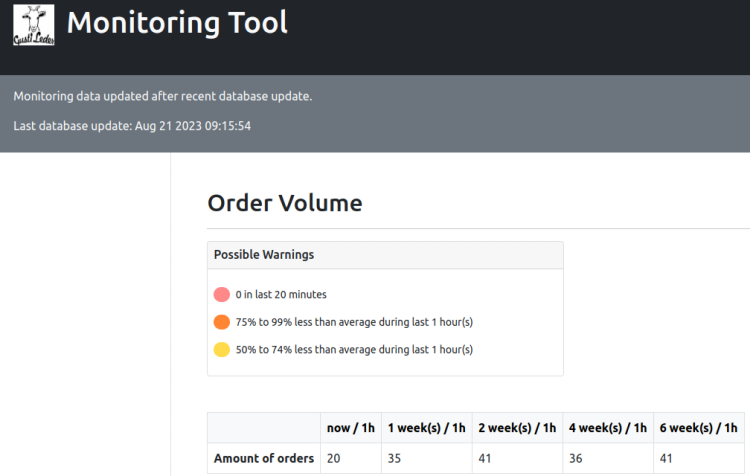
Monitoring Tool
The warning system for an e-commerce store detects disruptions in sales or payment platforms, and abnormalities in order behavior, sending immediate alerts of varying severity to responsible teams. To ensure traceability and prevent redundant warnings, it logs events in a database. A simple UI provides a real-time overview of current warnings.
typescript node.js mysql ejs bootstrap

Address Validation
The backend application validates delivery addresses using the address validation service Loqate. It automatically updates minor errors, and flags problematic addresses for manual review. This process involves retrieving order data from the ERP system, validating addresses, updating them based on Loqate's Address Quality Index (AQI), and logging any changes or issues detected.
typescript node.js loqate-api mysql

Inventory Management
The backend service automates the tracking of outbound inventory to a retail partner. Running via scheduled Cronjob, it fetches and parses the CSV-reports from the retailer's FTP server, and updates the quantities in the virtual storage tray for outgoing goods. In case of any deviations or issues, an email notification is sent to the responsible team for manual review.
typescript node.js mysql
Open More Projects

Personal Project
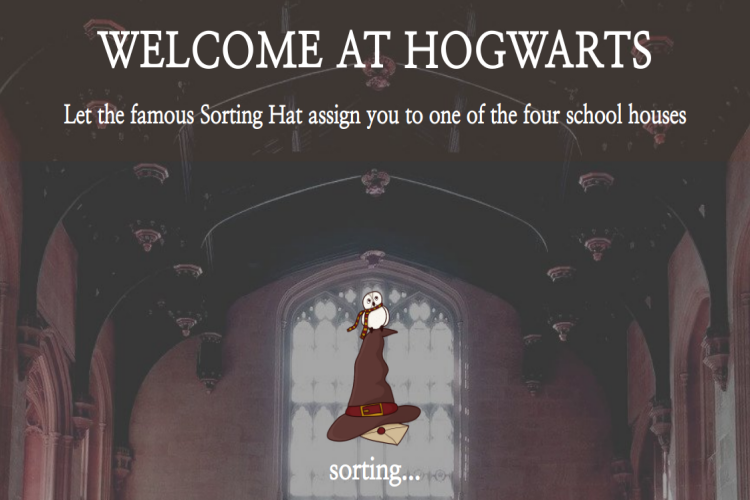
Sorting Hat App
This was a side project, just for fun. Responsive SPA built with React, React Router and Tailwind CSS. It gets data from a Serverless Sorting Service I built before. The project mimics the sorting ceremony that takes place for new students at Hogwarts. Users can click a button to initiate the sorting process and will be randomly assigned to one of the four Hogwarts houses. They are directed to their corresponding house view and meet their new housemates.

Course Project
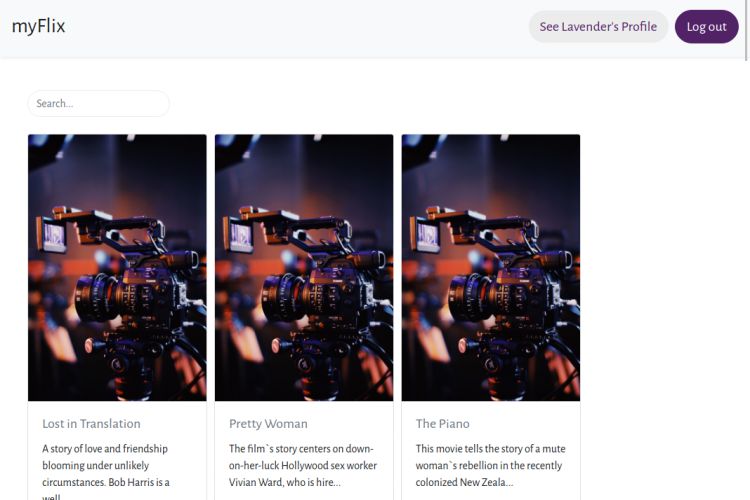
MyFlix Movie App
A web app that provides users with access to information about movies, directors, and genres. Users can sign up, update personal data, and create a list of favorites. Server-side and client-side were developed using the MERN stack.

Course Project
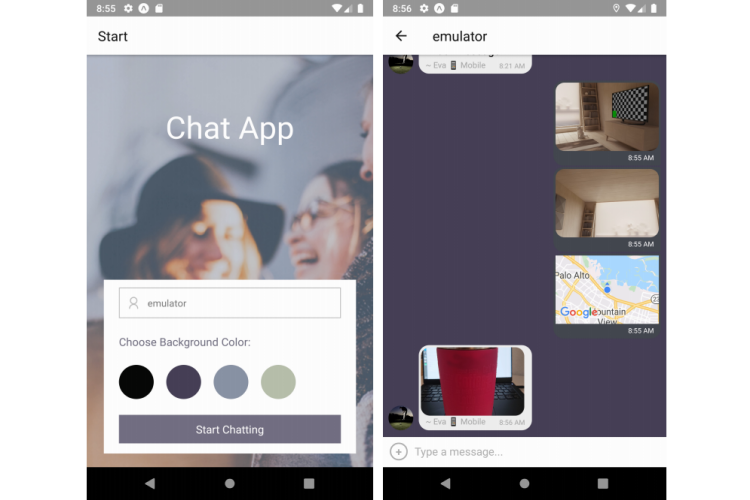
Native Chat App
A chat app for mobile devices built with React-Native. It provides users with a chat interface where they can send/receive text messages and images as well as share their location.
Technical Data
I used Expo.io to develop the app. It is optimized for both Android and iOS devices. The chat interface and functionallity I created using the Gifted Chat library.
To store the chat messages, I used the Google Firestore Database. Images are stored in Firebase Cloud Storage. To make the chat conversations available offline , I used asyncStorage to store them locally. When users are offline, they can’t create new messages (using Gifted Chat’s renderInputToolbar prop). I used Google Firebase authentication to authenticate users anonymously.
View project setup manual
Error handling
During development, I ran into a few difficulties, often caused by outdated combinations of packages or dependencies. Amongst others, I had to research the correct version of NetInfo to get the app up and running and also had to install Base64 encoder/decoder to handle 'atob()' and 'botoa()' issues.
Conclusion
This chat app was the final project for my full-stack web development bootcamp. Besides all difficulties, I realized how I grew in handling problems and solving bugs independently. I improved in figuring out what search terms to use when trying to find an answer with Google. I got a solid grasp of when it might help to temporary set a console.log() to know what’s going on.

Course Project
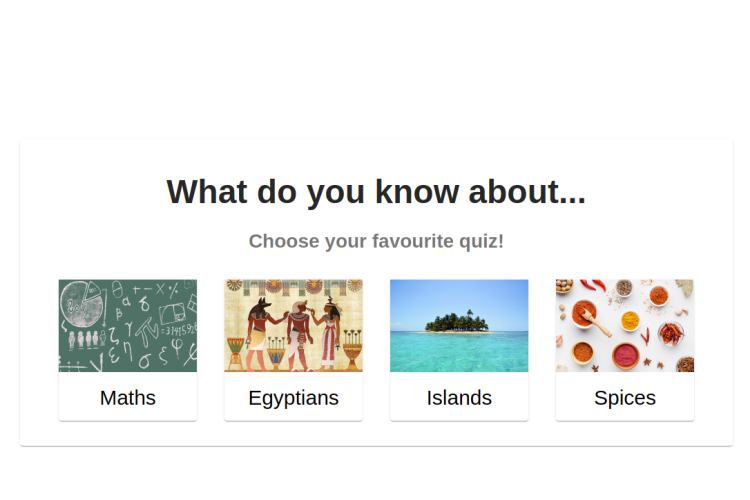
Quiz App
A basic single-page app to practice Angular framework and TypeScript. The application presents users with multiple choice questions on various topics. Once users have answered all the questions, their results will be displayed. It uses Angular Material for the UI layout and Angular Flex Layout Module to ensure responsibility.
Contact
greiner.anzenbacher@gmail.com